티스토리 뷰

How to switch between group and layers using a keyboard shortcut
How do I switch, using a keyboard shortcut, from selecting a grouped layer to selecting the layers grouped individually?
graphicdesign.stackexchange.com
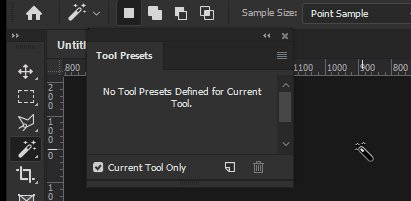
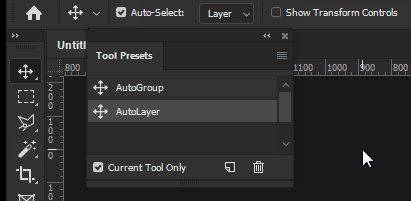
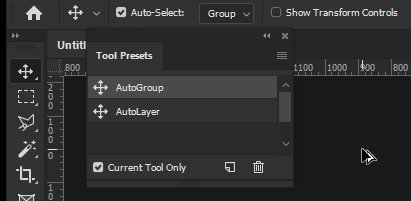
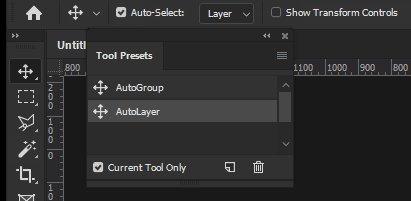
사전설정기능으로
AutoLayer
AutoGroup
을 만들어준다
Photoshop presets\scripts\
안에 다음 두개의 jsx파일을 넣어준다.
(그룹선택단축키.zip)
다음명령어가 생긴것을 확인
File-Scripts-AutoselectLayer/Group
단축키를 설정해주면 끝
단축키파일정보
Script 1 = Save below script as AutoselectLayer.jsx
cTID = function(s) { return app.charIDToTypeID(s); }; sTID = function(s) { return app.stringIDToTypeID(s); }; var idslct = charIDToTypeID( "slct" ); var desc13 = new ActionDescriptor(); var idnull = charIDToTypeID( "null" ); var ref6 = new ActionReference(); var idmoveTool = stringIDToTypeID( "moveTool" ); ref6.putClass( idmoveTool ); desc13.putReference( idnull, ref6 ); var iddontRecord = stringIDToTypeID( "dontRecord" ); desc13.putBoolean( iddontRecord, true ); var idforceNotify = stringIDToTypeID( "forceNotify" ); desc13.putBoolean( idforceNotify, true ); executeAction( idslct, desc13, DialogModes.NO ); function Preset(enabled, withDialog) { if (enabled != undefined && !enabled) return; var dialogMode = (withDialog ? DialogModes.ALL : DialogModes.NO); var desc1 = new ActionDescriptor(); var ref1 = new ActionReference(); ref1.putName(sTID("toolPreset"), "AutoLayer"); desc1.putReference(cTID('null'), ref1); executeAction(cTID('slct'), desc1, dialogMode); }; Preset();
Script 2 = Save below script as AutoselectGroup.jsx
cTID = function(s) { return app.charIDToTypeID(s); }; sTID = function(s) { return app.stringIDToTypeID(s); }; var idslct = charIDToTypeID( "slct" ); var desc13 = new ActionDescriptor(); var idnull = charIDToTypeID( "null" ); var ref6 = new ActionReference(); var idmoveTool = stringIDToTypeID( "moveTool" ); ref6.putClass( idmoveTool ); desc13.putReference( idnull, ref6 ); var iddontRecord = stringIDToTypeID( "dontRecord" ); desc13.putBoolean( iddontRecord, true ); var idforceNotify = stringIDToTypeID( "forceNotify" ); desc13.putBoolean( idforceNotify, true ); executeAction( idslct, desc13, DialogModes.NO ); function Preset(enabled, withDialog) { if (enabled != undefined && !enabled) return; var dialogMode = (withDialog ? DialogModes.ALL : DialogModes.NO); var desc1 = new ActionDescriptor(); var ref1 = new ActionReference(); ref1.putName(sTID("toolPreset"), "AutoGroup"); desc1.putReference(cTID('null'), ref1); executeAction(cTID('slct'), desc1, dialogMode); }; Preset();
'웹디자인' 카테고리의 다른 글
| 색상에 대한 고찰2_색상정리_이쁜색은 정해져있다. (0) | 2020.10.21 |
|---|---|
| 색상에 대한 고찰1_404040은 만능색깔일까? (0) | 2020.10.21 |
| 스케치 단축키 (0) | 2020.06.12 |
| 제플린 사용법 (0) | 2020.06.10 |
| 외국인 강사의 유튜브강의_컬러의 이해_blender guru (0) | 2020.06.02 |
- Total
- Today
- Yesterday
- 손금
- 디자이너라면
- 점보네게스트하우스
- 남대문맛집
- 404040
- 종로4가맛집
- 나홀로여행
- 색상에대한고찰
- 다복향남대문점
- 필동골목식당
- 앙헬레스
- 태그수정
- 광명사거리에서공항가기
- 필리핀
- 찬이네
- the lines of the palm
- 신진시장맛집
- 남대문마라탕
- 색상조합
- 방콕자유여행
- 종로신진시장
- 보라색집
- 종로건어물시장
- 이쁜색은 정해져있다
- 제주는스쿠터다
- 해방촌골목식당
- 다복향마라탕
- 스쿠터선택팁
- 참치누드잡채김밥
- 세운상가
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
